iOS
Overview and resources
The iOS SDK is available to developers who integrate iOS native client development and does not rely on any third-party libraries.
| Item | Description |
|---|---|
| Product Name | GeeTest CAPTCHA v4 |
| Developer | Wuhan Jiyi Network Technology Co., Ltd. |
| Latest Version (JS) | v1.8.8 |
| Latest Release Date | 2024/9/11 |
| Main Function | The latest generation of CAPTCHA offers smarter solutions to address business losses and security risks caused by automated script/bot attacks. |
| Privacy Policy | GeeTest CAPTCHA v4 Privacy Policy |
| Compliance Guide | GeeTest CAPTCHA v4 Compliance Guide |
| Resource Links | Access the SDK from the dashboard Sign in > Click your account in the top-right corner > SDK Download Center > select the corresponding product SDK. |
Product Introduction
| Item | Description |
|---|---|
| Product Introduction | GeeTest Adaptive CAPTCHA |
| Product version | v1.8.8 |
| Product Developer | Wuhan Jiyi Network Technology Co.,Ltd |
| Main functions of the product | The latest generation of CAPTCHA offers smarter solutions to address business losses and security risks caused by automated script/bot attacks. |
| Personal Information Processing Rules | Geetest User Privacy Policy |
Environmental requirements
| Item | Resources |
|---|---|
| Development object | Compatible with iOS 9+ |
| Developing environment | Xcode 13.0+ |
| System dependent | Webkit.framework |
| Third-party dependency of SDK | None |
Related development resources
| Item | Resources |
|---|---|
| Product structure process | Communication process |
| SDK interface documentation | gt4-api-ref-ios or view header file comments |
| Error code list | Error Code List |
Installation
Get SDK
Go to the dashboard to download the current SDK.
Import SDK
If you add SDK manually, drag the downloaded
GTCaptcha4.frameworkfile into the project and make sure that “Copy items” is checked in case it is needed.Please import the framework using
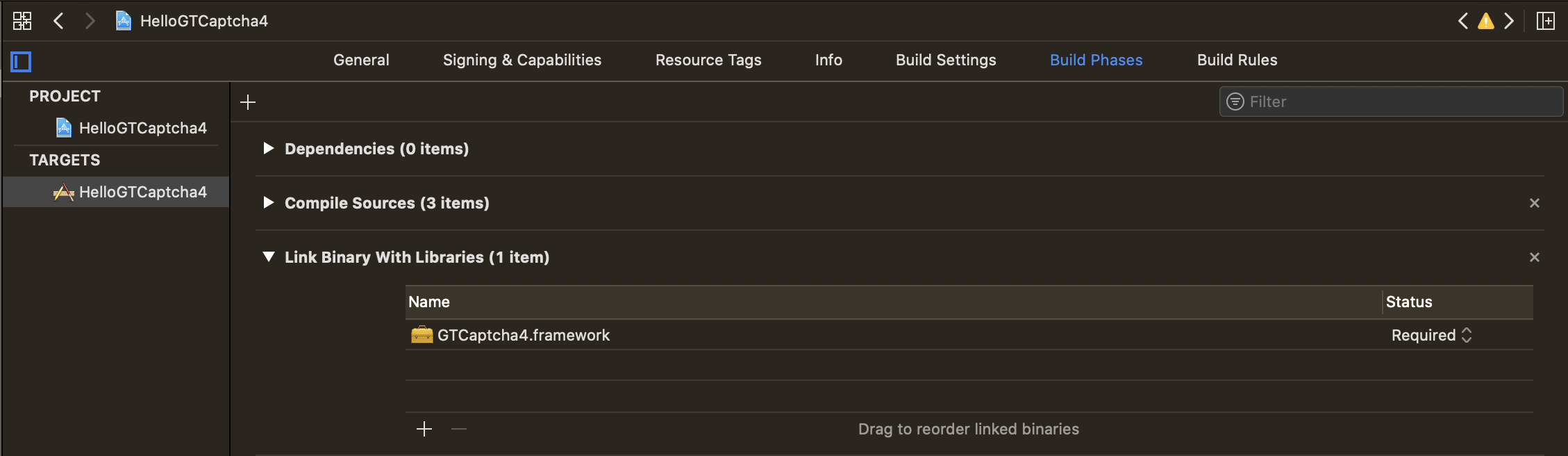
Linked Frameworks and Librariesmethod. After draggingGTCaptcha4.frameworkinto the project, check whether .framework has been added toPROJECT -> Build Phases -> Linked Frameworks and Libraries.
SDK has provided XCFramework format,
GTCaptcha4.xcframeworklocated in theSDK->XCFrameworkdirectory of the downloaded file.As for
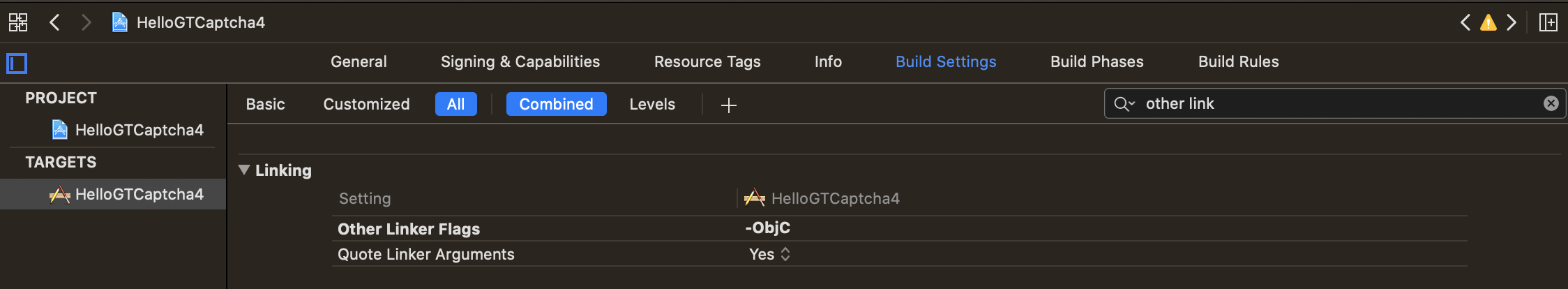
Categoryin the static library,-ObjCneeds to be added toBuild Settings->Other Linker Flagsof the corresponding target.
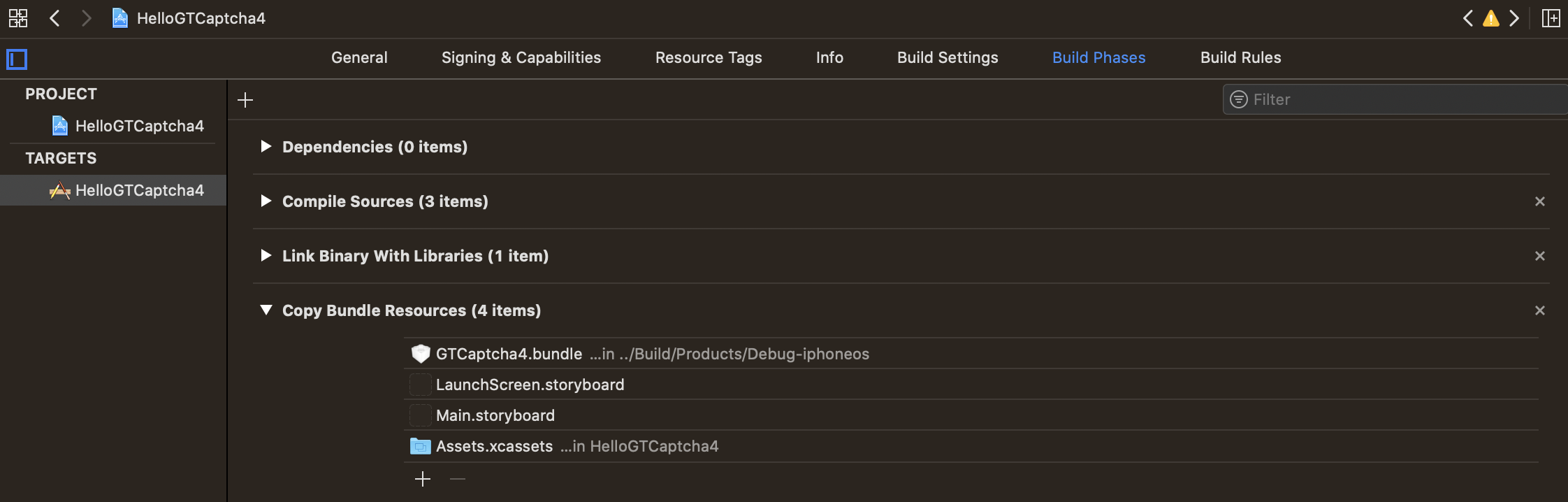
GT4Captcha4.Bundleneeds to be included in the project at the same time, otherwise, verification will fail. Drag theGTCaptcha4.Bundleto the SDK path in the project.
Apple has announced a new privacy policy for applications (including SDK) at WWDC23, and there is a separate session on this topic titled Get started with privacy manifests - WWDC23 - Videos - Apple Developer. On July 27th, Apple released a news article stating that starting in the fall of 2023, if a newly uploaded application uses relevant APIs that do not provide a privacy manifest, you will receive an email notification. Starting in the spring of 2024, privacy manifests will become a mandatory requirement. The APIs involved and the reasons for their use can be found in Describing use of required reason API | Apple Developer Documentation. If the reason for use is not listed, you can directly submit the specific usage reason. For instructions on how to create a new privacy manifest, please refer to Privacy manifest files | Apple Developer Documentation.
Behavior Verification iOS SDK uses some of its functions to obtain disk capacity and environmental detection information for risk control purposes, involving the categories NSPrivacyAccessedAPICategoryDiskSpace and NSPrivacyAccessedAPICategoryFileTimestamp. This is hereby explained.
Configure
As shown in the product workflow process, you need to set up Server interface in your backend first, and configure it with captchaId and Key you got from GeeTest dashbaord.
You need to use iOS SDK to complete the following configuration:
- Use ID to set up initialization of CAPTCHA
- Start verification
- Get verification parameters and carry out secondary verification on the submitted result to avoid forgery
- Use the error proxy method to deal with problems that may be encountered during verification
Follow the GTCaptcha4SessionTaskDelegate protocol to manage verification results and errors that may be returned.
Refer to the code samples below for integration code.
Compile and run your project
Compile your project and experience GeeTest Adaptive CAPTCHA.

Sample code
Initialization and call CAPTCHA
Import the header file for verifying the dynamic library GTCaptcha4.framework in the project
#import <GTCaptcha4/GTCaptcha4.h> |
Integration with UIButton
- Initialization
An instance of initialization validation manager GTCaptcha4Session, which calls the registration method of GTCaptcha4Session sample in the UIButton initialization method to obtain registration data:
|
For other optional configuration items, see the interface or property defined in GTCaptcha4Session.
- Call and start CAPTCHA session
Call the following method for verification after initialization is completed:
- (void)start { |
Process verification results
This verification is complete only after the verification results are verified.
You need to handle the following proxy methods after complying with the GTCaptcha4Session TaskDelegate protocol:
- (void)gtCaptchaSession:(GTCaptcha4Session *)captchaSession didReceive:(NSString *)code result:(NSDictionary *)result { |
Handle verification errors
Some unexpected errors may occur, which you can handle in the following proxy methods by complying with the GTCaptcha4SessionTaskDelegate protocol:
- (void)gtCaptchaSession:(GTCaptcha4Session *)captchaSession didReceiveError:(GTC4Error *)error { |
It is strongly recommended to present both an error message and error code to the end user. This will facilitate subsequent troubleshooting.
Please refer to the following list for possible error codes: GTC4Error
Swift example
For more example details, please refer to the official Demo, and please refer to the DefaultDemoViewController.swift file in the Demo for Swift example code.

