Overview
GeeTest captcha Android SDK supports for native Android.
| Item | Description |
|---|---|
| Product Name | GeeTest CAPTCHA v3 |
| Developer | Wuhan Jiyi Network Technology Co., Ltd. |
| Latest Version (JS) | v4.4.2.1 |
| Latest Release Date | 2024/9/2 |
| Main Function | GeeTest’s next-generation CAPTCHA goes beyond traditional “question-and-answer” verification, using advanced deep learning to analyze behavioral data and accurately distinguish humans from bots. |
| Privacy Policy | GeeTest CAPTCHA v3 Privacy Policy |
| Compliance Guide | GeeTest CAPTCHA v3 Compliance Guide |
| Resource Links |  |
Development environment
| Item | Description |
|---|---|
| Target | Android 5.0+ |
| Development environment | Android Studio 4.1.0 |
| Compile tool | gradle (for ant compile, extract SDK, jar package and resource file access) |
| System dependency | None |
| Third-party dependency | OKHTTP |
| Dependency in demo | OKHTTP |
Resources
| tem | Description |
|---|---|
| Data communication flow chart | Data communication flow chart , Interaction process |
| SDK API reference | Check gt3-android-docs or the comments in examples |
| Custom API documentation | Document download |
| Error code | Error code |
Installation
Download SDK
Remote dependency acquisition
The code is hosted in Maven Central. Check if the mavenCentral() configuration is declared in the main project build.gradle file before using it
# Compatible androidx |
Manual download fetch
Please contact customer service to download the latest SDK (in .zip format) (Compatible with androidx).
Import SDK(If there is a demand on the Google Store, please use the manual download integration method)
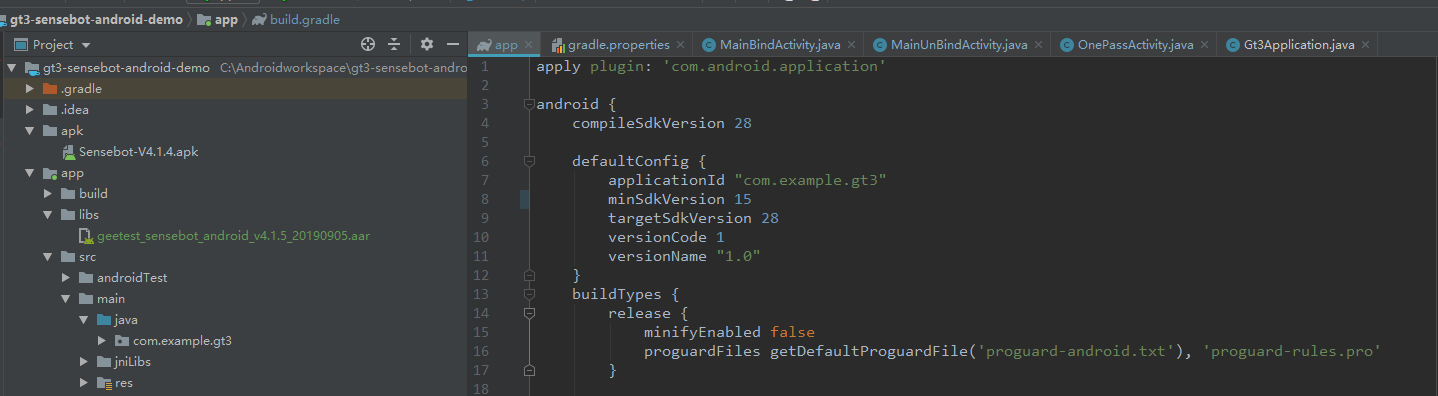
Except using the remote repository, you can also drag and drop the .aar file into libs folder.
After adding the .aar file into the libs folder, please check if .aar has been successfully imported into Library. Please insert the following code into the build.gradle of your project.
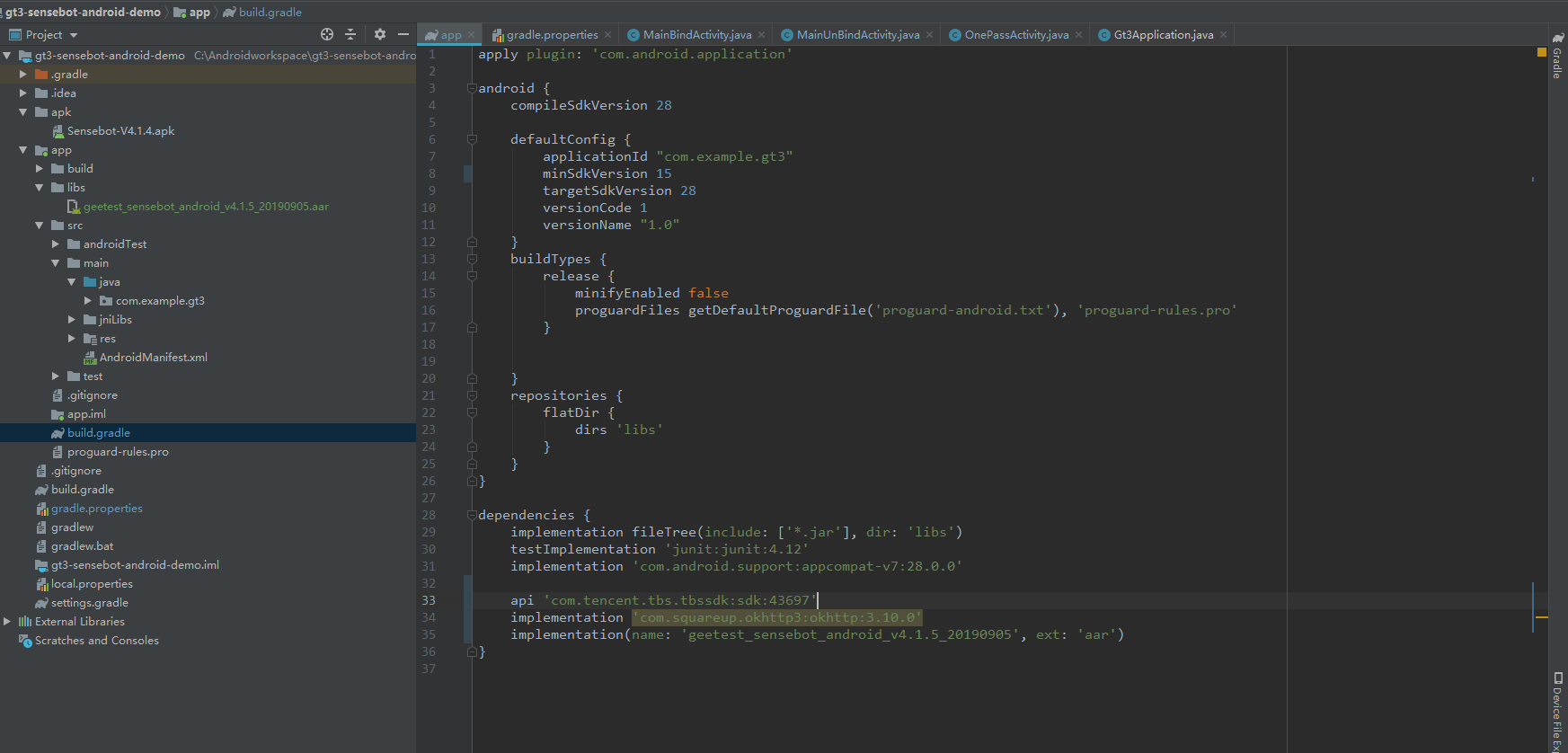
repositories { |
Then, add dependency for .aar package manually (AAR does not pass third-party dependencies by default, you need to manually add!).
implementation(name: 'geetest_sensebot_android_vx.y.z_date', ext: 'aar') |
Configure API
Android sdk provide the following APIs.
- captcha initialization
- Start captcha verification
- Get the verification callback data
Please firstly integrate server SDK, configure the id and key (get from GeeTest dashboard), then implement API1 and API2 in the captcha initialization method.
Please refer to the following code example for integration.
Compile and run your project
Compile your project and test GeeTest captcha.

Two integration options
Bind GeeTest captcha to your own button

Integrate with GeeTest captcha button

Example code
File configuration
Set permissions
<uses-permission android:name="android.permission.INTERNET" />
<uses-permission android:name="android.permission.ACCESS_WIFI_STATE" />
<uses-permission android:name="android.permission.ACCESS_NETWORK_STATE" />
<uses-permission android:name="android.permission.WRITE_EXTERNAL_STORAGE" />
<uses-permission android:name="android.permission.READ_EXTERNAL_STORAGE" />Proguard rules
GeeTest SDK has already been obfuscated. Obfuscating one more time may lead to unexpected error. By default the aar package already contains a proguard consumer rules file which can prevent duplicate obfuscating, therefore there should be no additional operation required. If you need to extract aar to separate jar and resource files, please copy the content of proguard.txt to your application’s proguard rule.
If using resource file obfuscation tools, add the following rules to the allowlist:
"R.drawable.gt3*",
"R.mipmap.gt3*",
"R.layout.gt3*",
"R.string.gt3*",
"R.style.gt3*",
"R.id.gt3*",
"R.id.*geetest*",
Bind GeeTest captcha to a custom button
Create a captcha object
Create the object in
onCreate()method// Please initialize it in the onCreate method to get enough gesture data to ensure a successful first round of validation
GT3GeetestUtils gt3GeetestUtils = new GT3GeetestUtils(this);
Configure parameters for captcha initialization
Configure the paratmers either in onCreate() method or when the object is called
// Configure the bean file
gt3ConfigBean = new GT3ConfigBean();
// Set how captcha is presented,1:bind,2:unbind
gt3ConfigBean.setPattern(1);
// The default is false
gt3ConfigBean.setCanceledOnTouchOutside(false);
// Set language. Use system default language if null
gt3ConfigBean.setLang(null);
// Set the timeout for loading webview static files
gt3ConfigBean.setTimeout(10000);
// Set the timeout for webview request after user finishing the CAPTCHA verification. The default is 10,000
gt3ConfigBean.setWebviewTimeout(10000);
// Set callback listener
gt3ConfigBean.setListener(new GT3Listener());
gt3GeetestUtils.init(gt3ConfigBean);
// Start CAPTCHA verification
gt3GeetestUtils.startCustomFlow();
Integrate with GeeTest captcha button
Insert captcha button
<com.geetest.sdk.views.GT3GeetestButton
android:id="@+id/btn_geetest"
android:layout_width="290dp"
android:layout_height="44dp"
android:layout_centerHorizontal="true"
android:layout_centerInParent="true"
android:gravity="center"
android:orientation="horizontal" />Create a captcha object
Create the new object in
onCreate()method// Please note that this step has to be done in onCreate() method
GT3GeetestButton geetestButton = (GT3GeetestButton) findViewById(R.id.btn_geetest);
GT3GeetestUtils gt3GeetestUtils = new GT3GeetestUtils(this);Configure parameter for captcha initialization
Configure it in the life cycle of
oncreateor configure it when it has been called// Configure bean file and
gt3ConfigBean = new GT3ConfigBean();
// Set how captcha is presented,1:bind,2:unbind
gt3ConfigBean.setPattern(2);
// The default is false
gt3ConfigBean.setCanceledOnTouchOutside(false);
// // Set language. Use system default language if null(init before setContentView to take immediate effect)
gt3ConfigBean.setLang(null);
// Set the timeout for loading webview static files
gt3ConfigBean.setTimeout(10000);
// Set the timeout for webview request after user finishing the CAPTCHA verification. The default is 10,000
gt3ConfigBean.setWebviewTimeout(10000);
// Set callback listener
gt3ConfigBean.setListener(new GT3Listener());
gt3GeetestUtils.init(gt3ConfigBean);
// Bind
geetestButton.setGeetestUtils(gt3GeetestUtils);
Handle captcha callback
To deal with the callback data during the verification, you need to process API1 request via onButtonClick method, and process API2 request via onDialogResult method.
|
Please refer to the demo project for details.