概述及资源
极验微信小程序插件与web相似,需要先完成服务端部署。本文主要描述极验小程序插件的使用流程,文档中的配置参数和api方法demo,均可在 GitHub上获取 (demo地址)。
| 条目 | 说明 |
|---|---|
| 产品名称 | 极验-行为验证第三代 |
| 开发者信息 | 武汉极意网络科技有限公司 |
| 最新版本号 | V1.3.11 |
| 最新版本发布时间 | 2023/2/13 |
| 主要功能 | 由极验开发的新一代人机验证产品,不基于传统“问题-答案”检测模式,利用深度学习分析验证行为数据,精准区分人机行为。 |
| 隐私政策 | 行为验证第三代-隐私政策 |
| 合规指南 | 行为验证第三代-合规指南 |
| 资源链接 | demo-地址:https://github.com/GeeTeam/gt-wxminiapp-demo |
环境要求
| 条目 | |
|---|---|
| 开发工具 | 微信开发者工具 |
| 调试基础库 | 1.9.4及以上 |
安装
准备工作
服务端部署完成(服务端部署文档)
插件申请
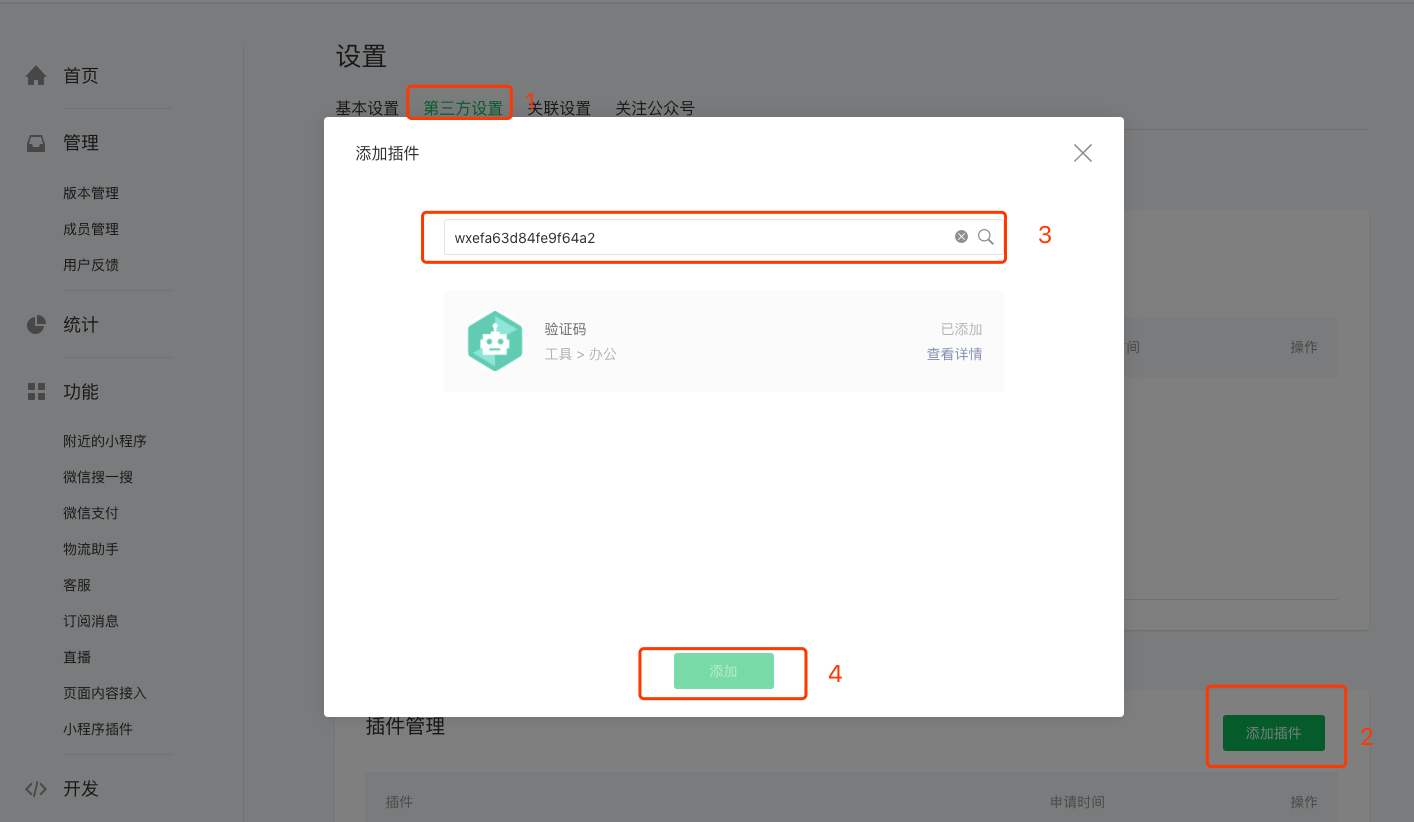
在使用插件前,首先要在小程序管理后台的“设置-第三方服务-插件管理”中添加插件。开发者可登录小程序管理后台,通过 appid(wxefa63d84fe9f64a2)查找并添加验证码插件,添加成功后可同步您的极验对接人员进行通过申请。

插件包引入
页面中使用插件前,需要先在项目app.json中声明所需要使用的插件。
插件版本建议使用最新版本,最新版本查看方法:微信开发者工具->详情->基本信息->插件信息
代码示例:
{ |
使用插件
使用插件的方法和普通自定义组件相仿。在页面 .json 文件定义需要引入的自定义组件时,使用 plugin:// 协议指明插件的引用名和自定义组件名。
代码示例:
{ |
模板插入
wxml中插入captcha模板,示例中的参数为必传参数,其它拓展参数参考api文档。
代码示例:
<captcha id="captcha" wx:if="{{loadCaptcha}}" gt="{{gt}}" challenge="{{challenge}}" offline="{{offline}}" bindonSuccess="captchaSuccess" |
初始化
在需要渲染插件的时候,使用setData 传入必须的参数进行初始化。
代码示例:
onLoad: function() { |
获取成功凭证
成功完成验证码后,会触发用户自定义的captchaSuccess 函数,将验证结果存储在result(这里用户可自定义),等待二次验证时提取上传。
代码示例:
captchaSuccess:function(result){ |
二次验证
用户点击提交按钮触发提交,进行二次验证。
代码示例:
btnSubmit: function(){ |
配置参数
这里说的配置参数,是指初始化时调用setData时,传入的值。
以下为必需配置的参数,建议按照上述示例代码方式填写:
| 参数 | 类型 | 说明 |
|---|---|---|
| gt | 字符串 | 验证 id,极验后台申请得到 |
| challenge | 字符串 | 验证流水号,服务端 SDK 向极验服务器申请得到 |
| offline | 布尔 | 极验API服务器是否宕机 |
| new_captcha | 布尔 | 宕机情况下使用,表示验证是 3.0 还是 2.0,3.0 的 sdk 该字段为 true |
| loadCaptcha | 布尔 | 控制插件显示和隐藏的参数 |
开发者只需要将服务端 SDK 返回的这几个配置参数按照 demo 中的方式传入即可。
以上是必需配置的参数,可选配置参数参考 MiniProgram API 的参数配置。

