配置参数
这里说的配置参数,是指初始化验证时传入的 config 对象(key-value 结构),也就是调用初始化函数 initGeetest 时所传入的第一个参数的可选参数配置,必需参数请参考部署文档。
以下为可选配置参数:
| 参数 | 类型 | 说明 | 默认值 | 可选值 |
|---|---|---|---|---|
| product | 字符串 | 设置下一步验证的展现形式 | popup | float、popup、custom、bind |
| width | 字符串 | 设置按钮的长度 | 300px | 单位可以是 px,%,em,rem,pt |
| lang | 字符串 | 设置验证界面文字的语言 | zh-cn | zh-cn、zh-hk、zh-tw、en、ja、ko、id、ru、ar、es、pt-pt、fr、de、th、tr、vi、ta、it、bn、mr |
| https | 布尔 | 是否使用 https 请求 | false | true。不进行设置,默认取当前页面协议,本地文件直接打开测试与hybrid开发使用请设置true |
| timeout | 数字 | 设置验证过程中单个请求超时时间 | 30000(ms) | 大于0的整数 |
| remUnit | 数字 | 设置验证码单位转为rem的基准值 | 1 | remUint = 页面根元素font-size / dpr |
| zoomEle | 字符串 | 设置验证码大图坐标的缩放 | null | 元素或者id选择器。如果填写,DOM元素必须存在 |
| hideSuccess | 布尔 | 是否隐藏后续验证界面的成功提示文案 | false | true |
| hideClose | 布尔 | 是否隐藏后续验证界面的关闭按钮 | false | true |
| hideRefresh | 布尔 | 是否隐藏后续验证界面的刷新按钮 | false | true |
| api_server | 字符串 | 控制api请求的地址 | ‘api.geetest.com’ | |
| api_server_v3 | 列表 | 控制api请求的地址 |
product
在行为验证中,绝大多数真实用户仅需点击一下即可通过验证。但是考虑到实际风险情况,被行为验证判定为有风险的请求,会进入下个阶段的验证。此时,行为验证提供了弹出二级验证的交互样式,方便用户兼容自己本身的界面。
目前提供四种展现形式
popup(弹出式)float(浮动式)、custom(与popup类似,但是可以自定义弹出区域)、bind(隐藏按钮类型)。
对于custom类型,用户必须指定一个页面中的元素作为后续验证弹出的容器,这时验证码会在这块区域内居中显示。可设置以下参数:
| 参数 | 类型 | 作用 | 说明 |
|---|---|---|---|
area |
字符串 | 设置后续弹出的验证的区域 | 必填,DOM元素必须存在。 |
next_width |
字符串 | 设置后续弹出的验证的宽度 | 单位可以为任何有效的css3的长度单位。比如260px、90%,默认为弹出区域的90%。 |
bg_color |
字符串 | 设置弹出背景的颜色 | 默认为黑色,可设置任何一种不含透明的颜色,不接受rgba格式的颜色。注意我们会给该颜色设置一个60%的透明度 |
对于popup和bind类型,用户可以指定一个页面中的元素作为后续验证弹出的容器,这时验证码会在这块区域内居中显示。可设置以下参数:
| 参数 | 类型 | 作用 | 说明 |
|---|---|---|---|
area |
字符串 | 设置后续弹出的验证的区域 | 选填。如果填写,DOM元素必须存在。 |
next_width |
字符串 | 设置后续弹出的验证的宽度 | 单位可以为任何有效的css3的长度单位。比如260px、90%,默认为弹出区域的90%。 |
bg_color |
字符串 | 设置弹出背景的颜色 | 默认为黑色,可设置任何一种不含透明的颜色,不接受rgba格式的颜色。注意我们会给该颜色设置一个60%的透明度 |
对于float类型,可设置一下参数:
| 参数 | 类型 | 作用 | 说明 |
|---|---|---|---|
next_width |
字符串 | 设置后续弹出的验证的宽度 | 单位可以为任何有效的css3的长度单位。比如260px、90%,默认为弹出区域的90%。 |
各展现形式效果如下。
popup,弹出式:
initGeetest({ |
float,浮动式:initGeetest({
// 省略必须的配置参数
product: 'float'
}, function (captchaObj) {
captchaObj.appendTo("#captchaBox"); //将验证按钮插入到宿主页面中captchaBox元素内
captchaObj.onReady(function(){
//your code
}).onSuccess(function(){
//your code
}).onError(function(){
//your code
})
});
custom,自定义弹出区域形式initGeetest({
// 省略必须的配置参数
product: 'custom',
area: '#area', // **必填参数**
next_width: '300px',
bg_color: 'black'
}, function (captchaObj) {
captchaObj.appendTo("#captchaBox"); //将验证按钮插入到宿主页面中captchaBox元素内
captchaObj.onReady(function(){
//your code
}).onSuccess(function(){
//your code
}).onError(function(){
//your code
})
});
bind,隐藏按钮式; 对于bind类型,需要注意此时appendTo接口调用将无效,验证时调用verify实例方法进行验证。initGeetest({
// 省略必须的配置参数
product: 'bind'
}, function(captchaObj){
captchaObj.onReady(function(){
//验证码ready之后才能调用verify方法显示验证码
}).onSuccess(function(){
//your code
}).onError(function(){
//your code
})
// 按钮提交事件
button.click = function(){
// some code
// 检测验证码是否ready, 验证码的onReady是否执行
captchaObj.verify(); //显示验证码
// some code
}
});
width
调节验证按钮的宽度,使按钮适应宿主页面的尺寸。
默认:300px * 44px。
注意只能调节宽度,高度固定不变。
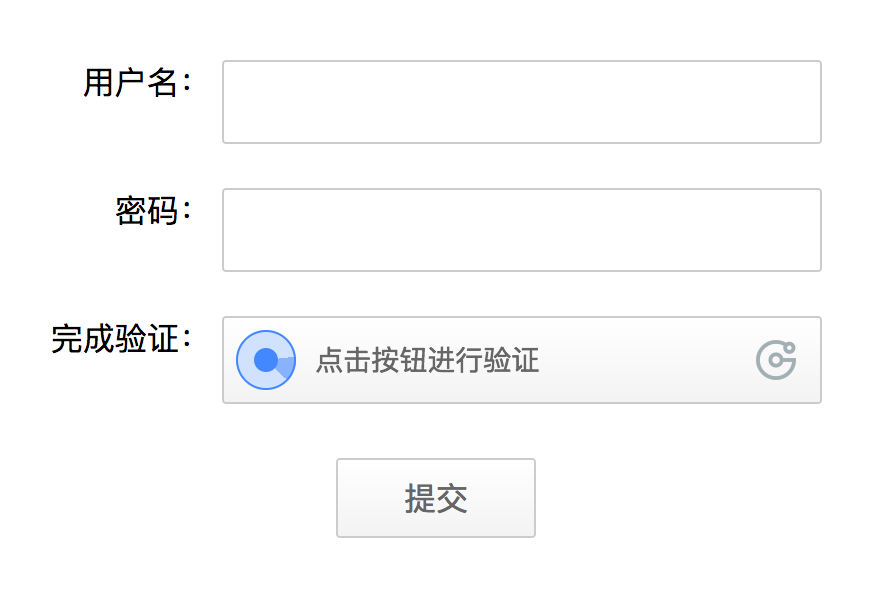
例如下面的截图,通过设置 width 使按钮的宽度与输入框一致:

设置按钮宽度为 100%,使按钮的宽度与其父元素的宽度一致
initGeetest({ |
设置按钮宽度为 20rem,使按钮的宽度为根元素 font-size(CSS 属性)的 20 倍
initGeetest({ |
lang
设置验证界面文字的语言。目前可选语言有:
zh-cn(简体中文)zh-tw(繁体中文)zh-hk(繁体中文)en(英文)ja(日文)id(印尼)ko(韩语)ru(俄语)ar(阿拉伯语)es(西班牙语)pt-pt(葡萄牙语)fr(法语)de(德语)th(泰语)tr(土耳其语)vi(越南语)ta(泰米尔语)it(意大利语)bn(孟加拉语)mr(马拉地语)
其它语言会陆续增加支持,注意 : 验证图片上的文字是不会根据语言设置来切换的,因为他本身是一张图片,如需要设置图片,可在后台上传自定义图集。
设置为简体中文和英文时的效果图如下:
简体中文:

英文:

设置界面语言为英文
initGeetest({ |
demo地址:
英语示例
https
设置验证是否使用https请求。常见的有 http://,https://。默认值与宿主页面所使用的协议一致。
用户在 http:// 的页面上使用 https://
hybrid开发用户使用httpsinitGeetest({
// 省略必须的配置参数
https: true
});
remUnit
传入一个合法的number类型,验证码会依据remUnit将单位全部转换为rem,此方法用于适配使用了rem单位的H5页面。
remUnit的值 = 页面根元素font-size / dpr 。// 假设页面的根元素font-size为 124.2 , dpr 为3
initGeetest({
// 省略必须的配置参数
remUnit: 124.2 / 3
});
zoomEle
传入一个页面中包含了zoom属性的元素或者一个id选择器(只接受id选择器),将大图点选的坐标进行缩放,以适配使用了zoom的场景。注意:传入的元素必须在页面中存在,且包含了zoom属性。
<body style = "zoom: 0.7;" id="zoomEle"> |
initGeetest({ |
hideSuccess
是否隐藏后续验证界面的成功提示文案,传入一个布尔值(默认false)
initGeetest({ |
hideClose
是否隐藏后续验证界面的关闭按钮,传入一个布尔值(默认false)
initGeetest({ |
hideRefresh
是否隐藏后续验证界面的刷新按钮,传入一个布尔值(默认false)
initGeetest({ |
api_server
控制api请求的地址,传入一个字符串
initGeetest({ |
api_server_v3
控制api请求的地址,传入一个列表
initGeetest({ |
初始化
使用初始化函数 initGeetest 初始化后,它的第二个参数是一个回调,回调的第一个参数即是验证实例,如下代码所示。
initGeetest({ |
Web API方法
appendTo(position)
appendTo 方法用于将验证按钮插到宿主页面,使其显示在页面上。接受的参数可以是 id 选择器(例如 #captcha-box),或者 DOM 元素对象。
可以通过以下方式传入:
- 传入 id 选择器
<div id="captcha-box"></div> |
- 传入 DOM 元素
<div id="captcha-box"></div> |
bindForm(position)
接受的参数类型与 appendTo 方法一致。该接口的作用是插入验证结果的三个 input 标签到指定的表单中。对于使用表单进行请求的场景,可以使用该接口,如果是使用 ajax 进行交互,则使用下面的 getValidate 方法获取验证的结果。插入的 html 片段如下:
<div class="geetest_form"> |
将验证的结果插到页面的表单中去
<form id="my-form"> |
最终 #my-form 表单中会包含以下标签:
<form id="my-form"> |
getValidate()
获取用户进行成功验证(onSuccess)所得到的结果,该结果用于进行服务端 SDK 进行二次验证。getValidate 方法返回一个对象,该对象包含 geetest_challenge,geetest_validate,geetest_seccode 字段。
其他情况下返回 false,因此,网站开发者也可以根据该返回值决定是否需要进行下一步的操作(提交表单或者 ajax 进行二次验证)。
除了通过调用 getValidate 获取用户成功验证所得到的结果,在生成的 DOM 中也会包含 3 个 input 标签。如果用户通过表单的形式进行二次验证,用户只需要调用上文提到的 bindForm(position) 方法,把验证按钮插到表单中去即可。
3个input标签代码如下:
... |
通过 ajax 方式进行二次验证
initGeetest({ |
reset()
让验证回到初始状态。一般是在用户后台发现验证成功但其他信息不对的情况(比如用户名密码错误),或者验证出现错误的情况。因此,该接口只能在成功或者出错的时候调用才有效。
发现用户名或者密码错误后进行重置
initGeetest({ |
verify()
当product为bind类型时,可以调用该接口进行验证。
这种形式的好处是,允许开发者先对用户所填写的数据进行检查,没有问题之后在调用验证接口。
<div id="btn">提交按钮</div> |
onReady(callback)
监听验证按钮的 DOM 生成完毕事件。参数 callback 为函数类型。
根据 onReady 事件隐藏“加载验证提示语”
<div id="captcha-box"> |
onSuccess(callback)
监听验证成功事件。参数 callback 为函数类型。
监听验证成功事件,进行二次验证
initGeetest({ |
onError(callback)
监听验证出错事件。参数 callback 为函数类型。
刷新过多、静态资源加载失败、网络不给力等验证码能捕获到的错误(参考ErrorCode),都会触发onError回调。
当出错事件触发时,可以提示用户刷新页面重试。
initGeetest({ |
onClose(callback)
对于product为bind形式的验证。当用户关闭弹出来的验证时,会触发该回调。
initGeetest({ |
destroy
销毁验证实例,验证相关UI以及验证注册的事件监听器都会被移除。
initGeetest({ |

