概述及资源
行为验证 iOS SDK 提供给集成 iOS 原生客户端开发的开发者使用, SDK 不依赖任何第三方库。
产品简介
| 条目 | 说明 |
|---|---|
| SDK名称 | 极验-行为验证第三代 |
| 开发者信息 | 武汉极意网络科技有限公司 |
| 最新版本号 | v0.15.9, sha256 校验和为: 838a38816273f5f98b439509374e7ffce9982c8b2212021415f3a3d1998145d1 |
| 最新版本发布时间 | 2025/2/19 |
| 主要功能 | 由极验开发的新一代人机验证产品,它不基于传统“问题-答案”的检测模式,利用深度学习对验证过程中产生的行为数据进行分析,更加精准地区分人机行为。 |
| SDK隐私政策 | 行为验证第三代-隐私政策 |
| SDK合规指南 | 行为验证第三代-合规指南 |
| 资源链接 | 登录后台获取 SDK 登录后,点击右上角账号>SDK 下载中心>选择对应产品 SDK |
环境需求
| 条目 | 资源 |
|---|---|
| 开发目标 | 兼容 iOS 9+ |
| 开发环境 | Xcode 12+ |
| 系统依赖 | Webkit.framework |
| sdk三方依赖 | 无 |
相关开发资源
| 条目 | 资源 |
|---|---|
| 产品结构流程 | 通讯流程, 交互流程 |
| SDK接口文档 | gt3-ios-docs 或查看头文件注释 |
| 错误码列表 | Error Code 列表 |
安装
使用CocoaPods获取
在工程的Podfile文件中添加下面配置
pod 'GT3Captcha-iOS' |
使用Swift Package Manager获取
详情请参考:https://github.com/GeeTeam/gt3-spm-repo
手动下载获取
请参考上述资源链接获取 SDK
导入SDK
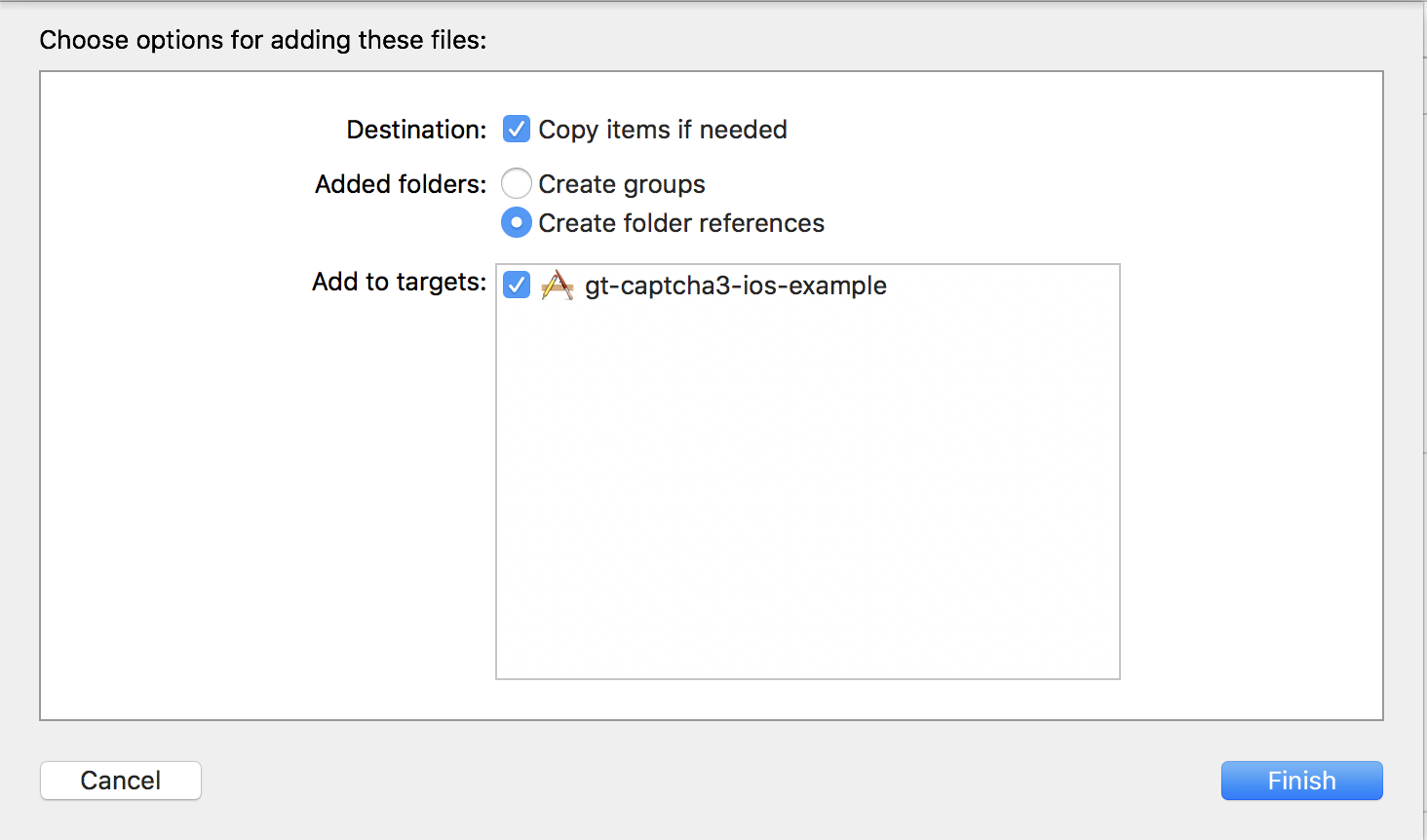
如果您是手动添加 SDK , 将下载获取的
GT3Captcha.framework文件拖拽到工程中, 确保Copy items if needed已被勾选。
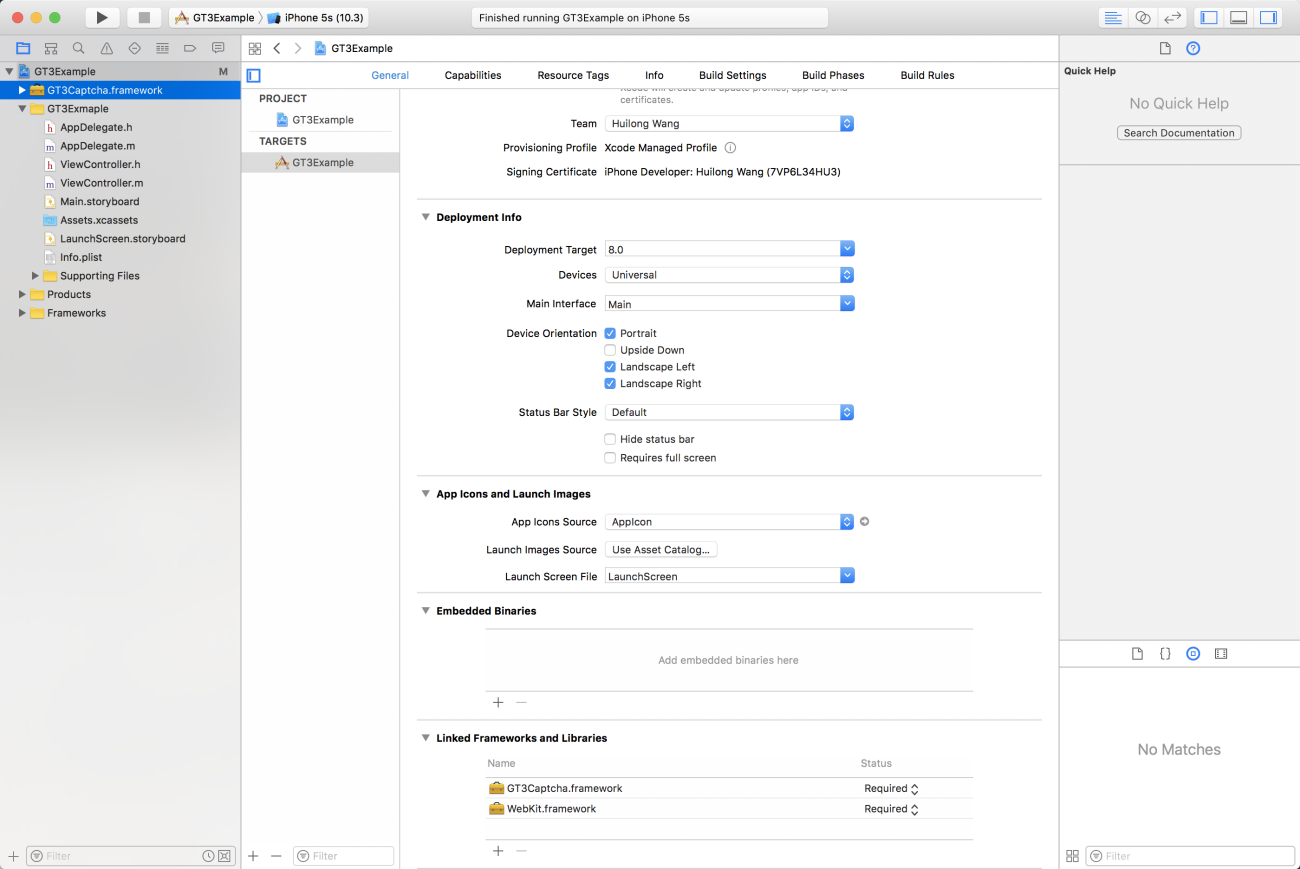
请使用
Linked Frameworks and Libraries方式导入framework。在拖入GT3Captcha.framework到工程时后, 还要检查.framework是否被添加到PROJECT -> Build Phases -> Linked Frameworks and Libraries。
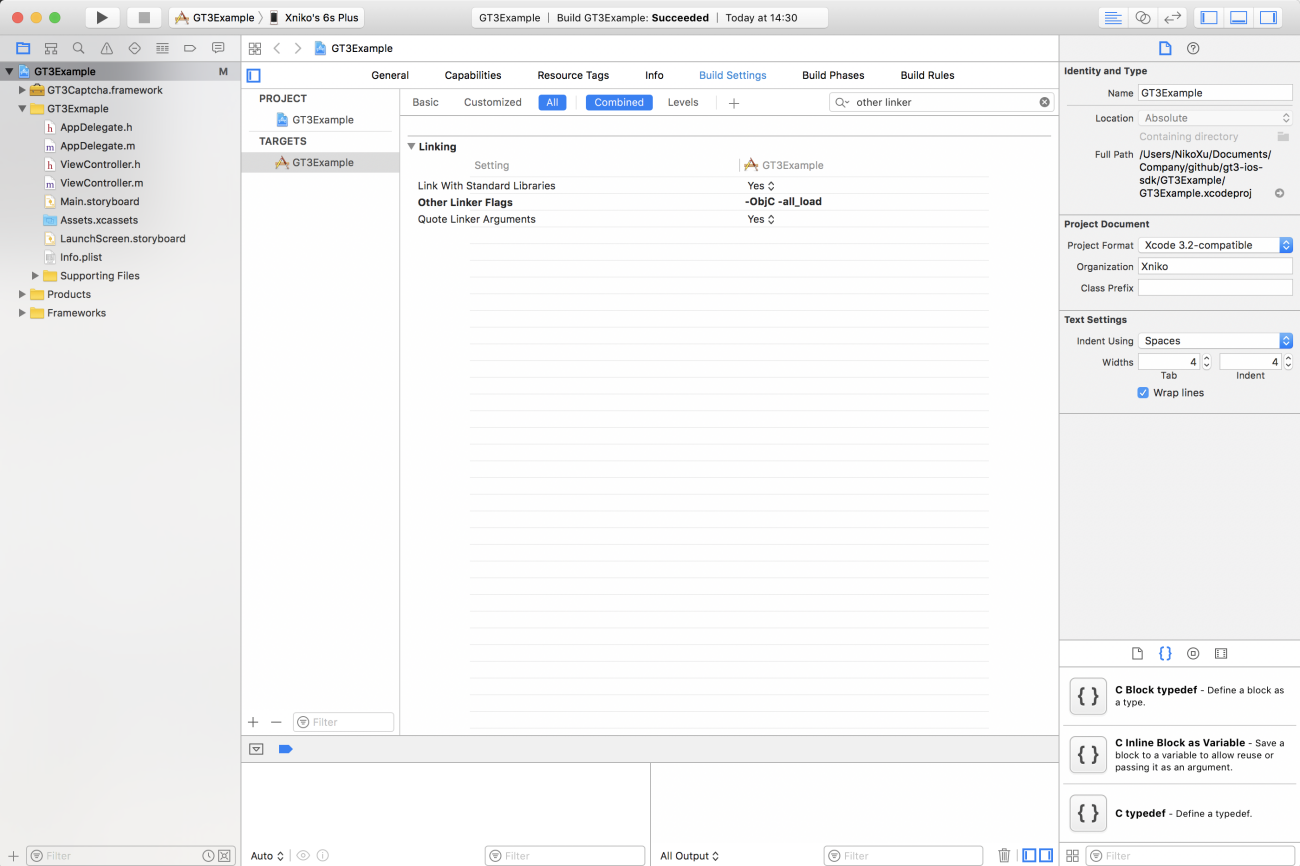
针对静态库中的
Category, 需要在对应target的Build Settings->Other Linker Flags添加-ObjC编译选项。如果依然有问题,再添加-all_load。
SDK 0.9.0 版本以后需要在工程中同时引入
GT3Captcha.Bundle。把仓库中的GT3Captcha.Bundle拖入项目中. iOS7 不支持Dynamic Library, 无法使用embedded binaries。 而Dynamic Library无法获取.strings等资源文件, 这里以 bundle 外嵌的方式单独管理 SDK 所需资源文件。
苹果在 WWDC23 上发布了应用程序(包括 SDK)的新隐私政策,并有 Get started with privacy manifests - WWDC23 - Videos - Apple Developer 的单独专题。7 月 27 日苹果发布了此则新闻,新闻称:2023 年秋季开始,如果新上传的应用程序中使用了没有提供隐私清单的相关 API,那么你将会收到一封邮件通知,而从 2024 年春季开始,隐私清单会变成一个强制要求。涉及到的 API 以及使用原因可参考:Describing use of required reason API | Apple Developer Documentation,如果使用原因未在列表中列出也可直接提交具体使用理由。
如何创建新隐私清单说明,可参考 Privacy manifest files | Apple Developer Documentation
行为验证 iOS SDK 使用了其中部分函数获取硬盘容量用于写入日志,涉及 NSPrivacyAccessedAPICategoryDiskSpace 特此说明.
配置接口
参考行为验证的通讯流程, 必须要先在您的后端搭建相应的服务端SDK,并配置从极验管理后台获取的id和key, 并且将配置的接口API1和API2放入客户端的初始化方法中。
集成用户需要使用iOS SDK完成提供的以下接口:
- 配置验证初始化
- 启动验证
- 获取验证结果
- 处理错误的代理
提供以下两种方式使用验证码:
- 直接通过
GT3CaptchaManager与集成用户的事件绑定 - 通过极验的提供的
GT3CaptchaButton(提供了默认样式)
此外, 无论使用何种方式集成, 都需要遵守<GTCaptchaManagerDelegate>协议以处理验证结果和可能返回的错误。
集成代码参考下方的代码示例
编译并运行你的工程
编译你的工程, 体验行为验证!

轻轻点击集成的验证按钮, 如此自然, 如此传神。
视觉展示
与集成用户自定义的按钮事件绑定方式集成

使用极验提供的独立按钮集成

代码示例
初始化与激活验证
在工程中的文件头部倒入验证动态库GT3Captcha.framework
使用自定义按钮事件绑定的方式集成
以在
UIButton中集成为参考
初始化
初始化验证管理器
GTCaptchaManager的实例, 在UIButton初始化方法中对GTCaptchaManager实例调用注册方法以获得注册数据:
- (GT3CaptchaManager *)manager {
if (!_manager) {
_manager = [[GT3CaptchaManager alloc] initWithAPI1:api_1 API2:api_2 timeout:5.0];
_manager.delegate = self;
}
return _manager;
}
- (instancetype)initWithFrame:(CGRect)frame {
self = [super initWithFrame:frame];
if (self) {
[self.manager registerCaptcha:nil];
}
return self;
}激活验证
初始化和注册完成后, 调用下面的方法激活验证码:
[self.manager startGTCaptchaWithAnimated:YES];
使用 SDK 中的GT3CaptchaButton集成
以在
ViewController中集成为参考
初始化
初始化验证管理器
GTCaptchaManager的实例, 并将此实例传给验证按钮GTCaptchaButton, 然后将验证按钮添加到[ViewController view]上:- (void)viewWillAppear:(BOOL)animated {
[self createCaptcha];
}
- (void)createCaptcha {
// 创建验证管理器实例
GT3CaptchaManager *captchaManager = [[GT3CaptchaManager alloc] initWithAPI1:<--您的api1--> API2:<--您的api2--> timeout:5.0];
captchaManager.delegate = self;
//debug mode
// [captchaManager enableDebugMode:YES];
// 创建验证视图的实例, 并添加到父视图上
GT3CaptchaButton *captchaButton = [[GT3CaptchaButton alloc] initWithFrame:CGRectMake(0, 0, 300, 44) captchaManager:captchaManager];
captchaButton.center = self.view.center;
// 推荐直接注册验证
[captchaButton registerCaptcha:nil];
[self.view addSubview:captchaButton];
}激活验证
点击验证按钮或使用以下调用方式激活验证:
[captchaButton startCaptcha];
处理验证结果
只有完成二次验证后, 本次验证才是完整完成。您需要在遵守GTCaptchaManagerDelegate协议后, 处理以下代理方法:
- (void)gtCaptcha:(GT3CaptchaManager *)manager didReceiveSecondaryCaptchaData:(NSData *)data response:(NSURLResponse *)response error:(GT3Error *)error decisionHandler:(void (^)(GT3SecondaryCaptchaPolicy))decisionHandler { |
处理验证错误
验证过程中可能发生一些不可避免的错误, 您可以通过遵守GTCaptchaManagerDelegate协议后, 在下面的代理方法中进行处理:
- (void)gtCaptcha:(GTCaptchaManager *)manager errorHandler:(GTError *)error { |
可能遇到的错误码请参考后面的列表: GT3Error
可选验证处理方法
修改 API1 请求
考虑到部分公司的服务是需要鉴权或者自定义参数的, 可以通过下面的代理方法来对API1请求实现自定义
- (void)gtCaptcha:(GT3CaptchaManager *)manager willSendRequestAPI1:(NSURLRequest *)originalRequest withReplacedHandler:(void (^)(NSURLRequest *))replacedHandler { |
完全自定义 API1 和 API2 都可以参考示例工程下载内
AsyncTaskButton文件。
自定义解析 API1 的数据
考虑到部分公司的业务接口响应格式是固定的或者使用前需要解密, 可以通过下面的代理方法来对 API1 的响应实现自定义解析,并将验证需要的参数返回
- (NSDictionary *)gtCaptcha:(GT3CaptchaManager *)manager didReceiveDataFromAPI1:(NSDictionary *)dictionary withError:(GT3Error *)error { |
管理器支持的数据格式示例:
{ |
本示例的详细参考见示例工程下载内的
RegisterViewController文件完全自定义 API1 和 API2 都可以参考示例工程下载内
AsyncTaskButton文件。
修改 API2 请求
考虑到部分公司的服务是需要鉴权或者自定义参数的, 可以通过下面的代理方法来对API1请求实现自定义
- (void)gtCaptcha:(GT3CaptchaManager *)manager willSendSecondaryCaptchaRequest:(NSURLRequest *)originalRequest withReplacedRequest:(void (^)(NSMutableURLRequest *))replacedRequest { |
完全自定义API1和API2都可以参考示例工程下载内
AsyncTaskButton文件。
获取验证校验参数
如果需要记录验证返回的校验参数, 可以通过下面的代理方法来获取
- (void)gtCaptcha:(GT3CaptchaManager *)manager didReceiveCaptchaCode:(NSString *)code result:(NSDictionary *)result message:(NSString *)message { |
禁用默认的 API1 请求
如果需要禁用 API1 请求, 可通过下面的方法进行修改
- (BOOL)shouldUseDefaultRegisterAPI:(GT3CaptchaManager *)manager { |
因为API1请求被禁止, 需要手动配置验证的请求参数, 否则无法拉取验证, 示例如下:
// dict为包含gt、challenge、success的json字典 |
禁用默认API2请求
- (BOOL)shouldUseDefaultSecondaryValidate:(GT3CaptchaManager *)manager { |
禁用默认的API2请求后, 验证结果的视图提示以代理方法gtCaptcha:didReceiveCaptchaCode:result:message:中返回的code为准, code 为 @"1"则进行成功结果提示。
可选的验证集成模式
考虑到 API1 及 API2 均为网站主自己的接口,而不同公司对接口的访问有不同的约定。 0.13.0 版本后,集成者可以根据 GT3AsyncTaskProtocol 协议创建含有自定义 API1 和 API2 的请求细节的对象,并通过 registerCaptchaWithCustomAsyncTask:completion: 将该对象注册进管理器。
使用该registerCaptchaWithCustomAsyncTask:completion: 进行定义 API1 和 API2 请求流程后,验证管理器不再访问以下代理方法:
shouldUseDefaultRegisterAPI:gtCaptcha:willSendRequestAPI1:withReplacedHandler:gtCaptcha:didReceiveDataFromAPI1:withError:shouldUseDefaultSecondaryValidate:gtCaptcha:willSendSecondaryCaptchaRequest:withReplacedRequest:
示例代码细节参考官方提供的 Demo 中
AsyncTaskButton.m和DemoAyncTask.m文件。 示例工程下载
其他接口及 Swift
详见官方的 SDK 接口文档
更多示例代码细节参考官方提供的 Demo,其中 Swift 示例代码请参考 Demo 源码中的
DefaultDemoViewController.swift和AsyncTaskViewController.swift文件

