概述及资源
极验微信小程序插件需要先完成服务端部署。本文主要描述极验小程序插件的使用流程,文档中的接入 demo 可在 GitHub 上获取 (demo 地址)。
| 条目 | 说明 |
|---|---|
| 产品名称 | 极验-行为验证第四代 |
| 开发者信息 | 武汉极意网络科技有限公司 |
| 最新版本号 | v2.7.5 |
| 最新版本发布时间 | 2024/8/26 |
| 主要功能 | 新一代验证码,更智能地解决机器脚本程序自动化攻击带来的业务损失与安全隐患 |
| 隐私政策 | 行为验证第四代-隐私政策 |
| 合规指南 | 行为验证第四代-合规指南 |
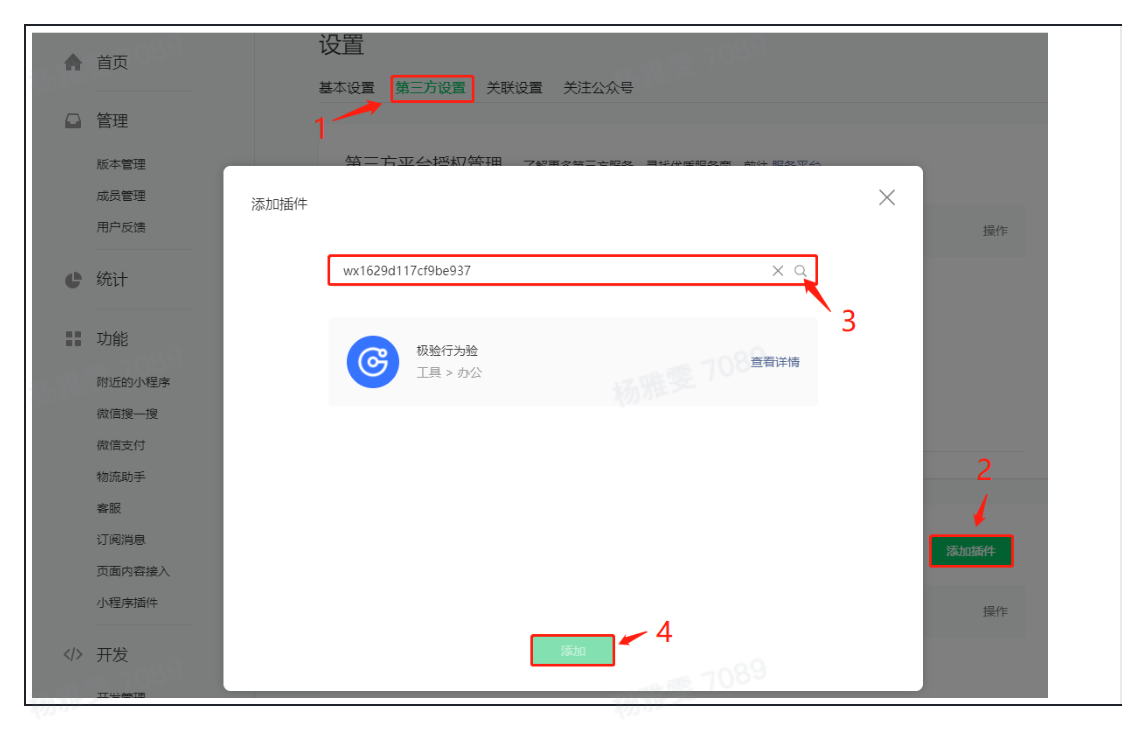
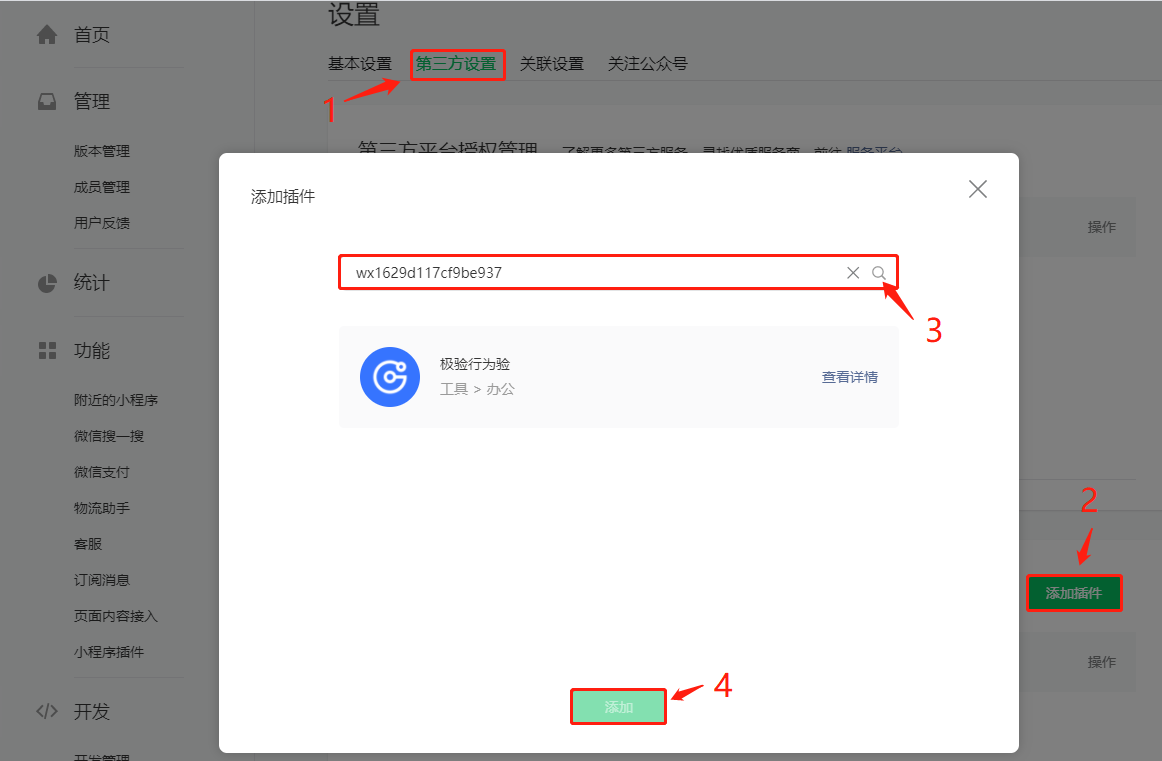
| 资源链接 | 在小程序管理后台的“设置-第三方服务-插件管理”中添加插件。开发者可登录小程序管理后台,通过 appid wx1629d117cf9be937 查找并添加验证码插件,添加成功后可同步您的极验对接人员进行通过申请  | | |
环境要求
| 条目 | |
|---|---|
| 开发工具 | 微信开发者工具 |
| 调试基础库 | 2.10.4 及以上 |
安装
准备工作
服务端部署完成(服务端部署文档)
插件申请
在使用插件前,首先要在小程序管理后台的“设置-第三方服务-插件管理”中添加插件。开发者可登录小程序管理后台,通过 appid wx1629d117cf9be937 查找并添加验证码插件,添加成功后可同步您的极验对接人员进行通过申请。

插件包引入
页面中使用插件前,需要先在项目 app.json 中声明所需要使用的插件。
插件版本建议使用最新版本,最新版本查看方法:微信开发者工具->详情->基本信息->插件信息
代码示例:
{ |
使用插件
使用插件的方法和普通自定义组件相仿。在页面 .json 文件定义需要引入的自定义组件时,使用 plugin:// 协议指明插件的引用名和自定义组件名。
代码示例:
{ |
模板插入
wxml 中插入 captcha4 模板,示例中的参数为必传参数,其它拓展参数参考 api 文档。
代码示例:
<captcha4 |
初始化
在需要渲染插件的时候,使用 setData 传入必须的参数进行初始化。
代码示例:
onLoad: function() { |
获取成功凭证
成功完成验证码后,会触发用户自定义的 captchaSuccess 函数,将验证结果存储在 result(这里用户可自定义),等待二次验证时提取上传,无按钮模式时可以直接在此处进行二次验证。
代码示例:
captchaSuccess:function(result){ |
二次验证
用户点击提交按钮触发提交,进行二次验证。
代码示例:
captchaValidate: function(){ |
配置参数
这里说的配置参数,是指初始化时调用 setData 时,传入的值。
以下为必需配置的参数,建议按照上述示例代码方式填写:
| 参数 | 类型 | 说明 |
|---|---|---|
| captchaId | 字符串 | 验证 id,极验后台申请得到 |
以上是必需配置的参数,可选配置参数参考 MiniProgram API 的参数配置。
体验 demo


