概述与资源
本文是H5端 无感本机认证的部署文档,用于指导H5无感本机认证校验的集成。
| 条目 | 说明 |
|---|---|
| 产品名称 | 极验-一键认证 |
| 开发者信息 | 武汉极意网络科技有限公司 |
| 最新版本号(JS) | oneloginh5.js |
| 最新版本发布时间 | 2025/7/31 |
| 主要功能 | 直连三大运营商网关取号服务,帮助企业优化验证流程,助力运营拉新、留存、促活。 |
| 隐私政策 | 一键认证-隐私政策 |
| 合规指南 | 一键认证-合规指南 |
| 资源链接 | JS地址:点击直接下载 |
安装
准备工作:服务端部署完成(服务端部署文档)
H5一键登录 (OneLogin API)
OneLogin API 推荐逻辑
1 页面引用 oneloginh5.js
根据监管部门的最新要求,一键登录的部分运营商授权页会统一增加协议的勾选框,用户勾选协议才能正常登录,需要用户下载最新版本JS(1.1.4或以上)进行更新
2 请在head中添加代码(生产上有https访问的,会导致上报的referer为空,移动运营商会去校验请求referer是否进行备案)<meta content="always" name="referrer">
3 初始化OneLogin API对象
为了避免影响认证的响应时间,可以先判断当前网络环境(可参考demo中的方法)再进行相对初始化;建议开发者在页面加载的时候判断网络环境后再初始化。
字段说明:
以下为必需配置的参数
| 字段 | 说明 |
|---|---|
| app_id | 客户在客户后台申请的。审核成功后生效 |
| logo | 授权页面logo展示(绝对路径地址)float默认尺寸80*80 ; popup: 60*60 |
| app | app名称 您app名称 少于6位中文字符 |
以上是必需配置的参数,可选配置参数参考配置参数
var olInstance = new GOL({ |
4 调用 gateway方法 获取脱敏手机号拉起授权页面
初始化后在需要使用H5一键登录时调用gateway方法,去获取脱敏手机号,并拉起授权页面。待用户填写手机号中间4位并点击登录后获取运营商token。 成功/失败将在onTokenSuccess、onTokenFail中返回
olInstance.gateway() |
5 onTokenSuccess、onTokenFail 为调用gateway方法回调。返回是否成功获取token结果, 获取成功后即可请求服务端校验是否为本机号码。
olInstance.onTokenSuccess(function(data){ |
demo中是一个示例代码演示,详细演示了各个部署步骤和失败后降级处理方法。
您可以将它导入到您的工程,按照demo中的步骤进行把参数填入后即可运行起来。
方法说明
gateway() 获取脱敏手机号拉起授权页面
fn 获取脱敏手机号拉起授权页面
onTokenSuccess(fn) 运营商取号token成功返回
fn 成功返回函数,返回函数参数是Object
onTokenFail (fn) 运营商取号token失败返回
fn 失败返回函数,返回函数参数是Object, 结构:{ code: 10010 },返回码参考说明
destory () 销毁实例
销毁实例, 相关UI以及注册的事件监听器都会被移除
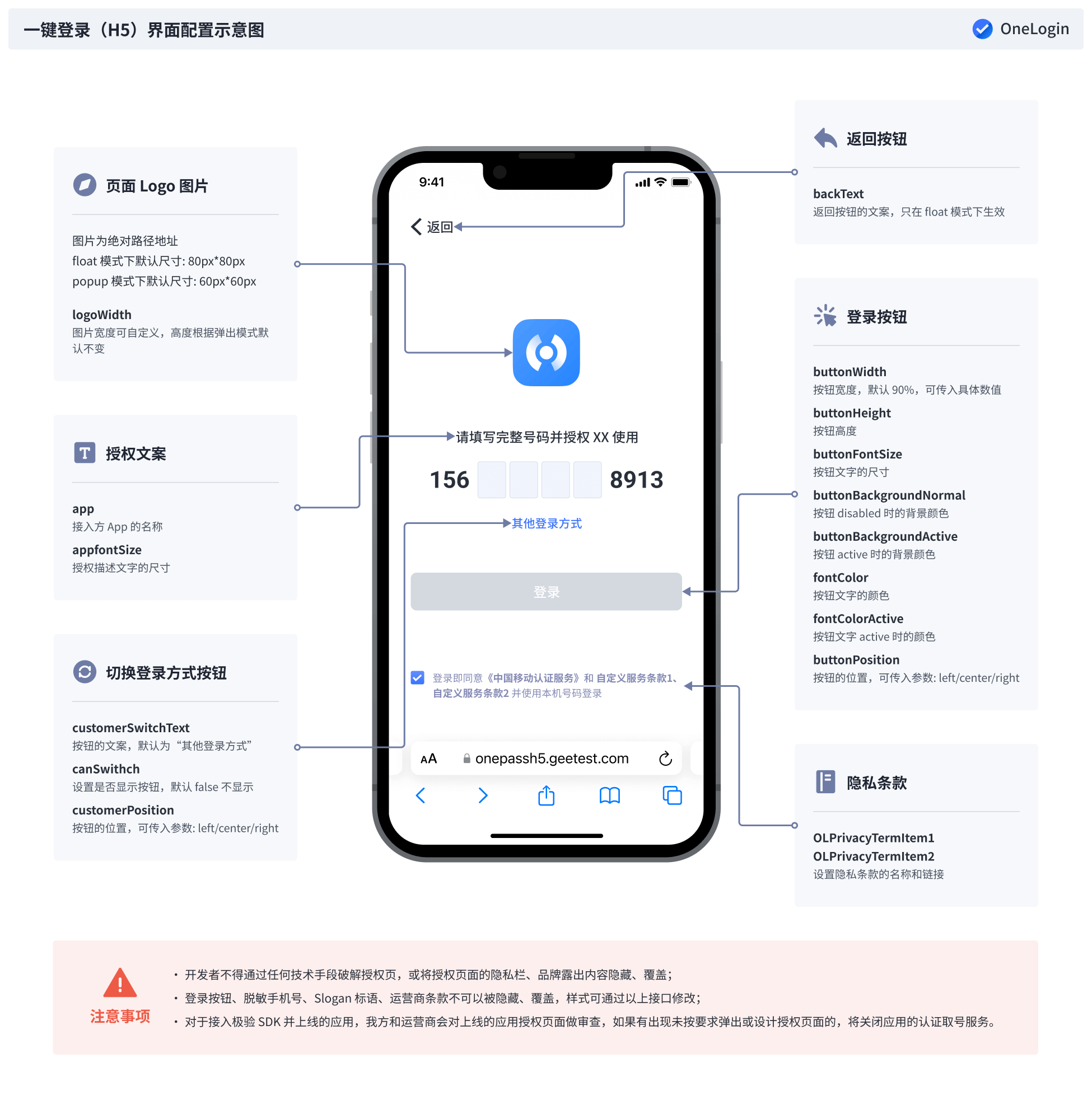
授权页面设计规范

配置参数说明
移动、联通运营商授权页面参数说明
| 字段 | 说明 | 默认值 | 可选值 |
|---|---|---|---|
| timeout | 超时时长 | 30000(ms) | 大于0的整数 |
| product | 授权页面弹出模式 | float | float、popup |
| logoWidth | 宽度可自定义 | float模式下:80px popup模式下:60px | 单位px |
| backText | 在float模式下生效 返回文案 | 返回 | 可自定义文字内容 |
| appfontSize | 授权文字描述大小 | float模式下: 16px popup模式下: 14px | 单位px |
| buttonWidth | 登录按钮的宽度 | 90% | 单位可以是 px,% |
| buttonHeight | 登录按钮高度 | 42px | 单位px |
| buttonFontSize | 按钮文字大小 | 16px | 单位px |
| fontColor | 按钮文字颜色 | white | 支持关键字、rgba、hsl等 |
| fontColorActive | 按钮active 时颜色 | white | 支持关键字、rgba、hsl等 |
| buttonPosition | 按钮位置 取值 | center | left、center、right |
| buttonBackgroundNormal | 按钮disabled背景颜色 | #D5D9E1 | 支持关键字、rgba、hsl等 |
| buttonBackgroundActive | 按钮active时背景颜色 | #3973FF | 支持关键字、rgba、hsl等 |
| customerSwitchText | 设置其他登录方式文案 | 其他登录方式 | 可自定义文案内容,长度限制在10个字内 |
| canSwithch | 是否展示其他登录方式按钮 | false | 布尔类型 |
| customerPosition | 自定义登录方式区域位置 | center | left、center、right |
| OLPrivacyTermItem1 | 隐私条款名称和链接 | 无(为空或者不传时,授权页面仅展示运营商协议) | [‘名称’, ‘链接地址’], 根据接入方需求进行添加,条款名称最好长度限制在10个字内, |
| OLPrivacyTermItem2 | 隐私条款名称和链接 | 同上 | 同上 |
| keyboardOpen | 授权页面是否自动开启键盘 | false | 布尔类型 |
| buttonText | 授权页面登录按钮文案 | 登录 | 根据接入方需求进行添加 |
| showBack | float模式下 授权页面头部返回按钮是否展示 | true | 布尔类型 |
参数补充说明
目前授权页面最多支持2个隐私条款
【切换登录方式按钮】样式接入方可css中的选择器
.gtonelogin-customer-wrapper .gtonelogin-customer-inner中在符合授权页面要求的前提下进行自定义设置。
电信授权页面自定义参数
| 字段 | 说明 | 默认值 | 可选值 |
|---|---|---|---|
| product | 授权页面弹出模式 | float | float、popup |
电信隐私条款:
- 电信授权页面最多支持2个隐私条款,如需电信授权页面添加隐私条款,请联系小助手协助您进行报备添加
H5本机校验(OnePass API)
OnePass API 推荐逻辑
1.页面引用onepass.js
2.请在head中添加代码<meta content="always" name="referrer">
3.初始化OnePass API对象
为了避免影响认证的响应时间,可以先判断当前网络环境(可参考demo中的方法)再进行相对初始化;建议开发者在页面加载的时候判断网络环境并初始化。
字段说明: app_id 为客户在极验后台申请的。审核成功后生效
var opInstance = new GOP({ |
4 网络状态判断方法(非必选)
说明:该方法可提升非纯4G网络环境下用户的使用体验,为可选方法,不使用该方法不影响正常接入使用。
// 调用网关接口前,用户可先调用checkNetInfo 方法获取用户的网络状态; 可选方法 |
5.调用网关接口
opInstance.gateway({phone: '13333333333'}) |
6.调用onGatewaySuccess、onGatewayFail 获取校验结果
opInstance.onGatewaySuccess(function(data){ |
代码示例 demo
链接中是一个示例代码演示,详细演示了各个部署步骤和失败后降级处理方法。您可以将它导入到您的工程,按照demo中的步骤进行操作即可运行起来。
方法说明
gateway(options) 调用网关
参数options结构: { phone: ‘13333333333’ },传入需要校验的号码。
onGatewaySuccess(fn)网关成功返回
fn 成功返回函数,返回函数参数是Object, { process_id: ‘xxxx’, phone:’13333333333’, accesscode: ‘abc’ }。
onGatewayFail(fn) 网关失败返回
fn 失败返回函数,返回函数参数是Object, 结构:{ code: 100 },错误码参考说明
checkNetInfo() 返回当前网络状态
返回cellular、wifi、unknown 三种状态。建议网络状态为cellular和unknown情况时调用网关接口,网络状态为wifi时不调用网关接口。该判断方法在iOS系统上所有网络情况均会返回unknown状态

