客户端SDK¶
目录
基本介绍¶
极验验证除了在服务器端提供了广泛的语言支持外,在客户端也提供了多平台的扩展支持。
验证码分为PC版和移动版,他们的主要区别是在操作上,PC版更适合鼠标之类的设备操作,而移动版更适合触摸设备。所以也可以理解为,如果想在PC版页面上使用,选择PC版,如果在手机等移动设备上使用,选择移动版。另外的区别在于他们对浏览器的支持程度,以及移动版验证可以进行缩放,而PC版无法缩放。浏览器兼容性如下:
- 桌面版验证:IE6+、Chrome、Firefox、Safari、Opera ...
- 移动版验证:主流手机浏览器、IE9+、Chrome、Firefox、Safari、Opera ...
同时通过webview,验证码也可以在原生Android和iOS应用上使用,相应的SDK封装见下文。
注意:对于验证码在页面中生成的DOM,它的样式不允许修改和添加,因为我们之后会根据需要对DOM的样式进行升级。如果开发者也进行了修改,会造成冲突,导致不可预测的事情发生。为了避免这个冲突,我们建议开发者把验证码当作一个黑盒,对于有需要定位的情况,可以将验证码放到某个标签中,然后只针对这个标签进行样式上的设置。
使用方式¶
使用验证码需要您先下载一个后台sdk,详见 服务端SDK 。
注意,如果您的网站使用https,则只需要将引入极验库的地方换成https协议即可,同时在初始化的参数中添加https为true。例如SDK中的demo要使用https,则将以下代码:
<script src="http://code.jquery.com/jquery-1.12.3.min.js"></script>
<script src="http://static.geetest.com/static/tools/gt.js"></script>
<script>
initGeetest({
// 其它配置参数省略
}, callback)
</script>
更换成以下代码即可:
<script src="https://code.jquery.com/jquery-1.12.3.min.js"></script>
<script src="https://static.geetest.com/static/tools/gt.js"></script>
<script>
initGeetest({
// 其它配置参数省略
https: true
}, callback)
</script>
config配置参数¶
上文中传入的 config 参数是一个对象,可使用的配置如下:
gt:用户在极验后台申请的验证码ID(字符串类型)challenge:验证事件流水号(字符串类型)https: 是否使用https请求(布尔类型)false: 使用http请求(默认值)true:使用https请求
lang:界面显示语言(字符串类型)'zh-cn':简体(默认)'zh-tw': 繁体'en':英语'ja':日语'ko':韩语
sandbox:是否让验证码处在沙盒中。当验证码的product为float时,由于一些用户对包裹验证码的元素的overflow设为hidden导致验证码被隐藏(布尔类型)false: 如果检测验证码无法使用,则去修改验证码所在的父元素的overflow属性为show(默认值)true: 不去修改客户的属性,使用安全的方法。但这种情况下可能会出现一些问题。建议如果不影响的话设置为默认值
width:仅对移动版验证码有效,指定验证模块宽度,默认宽度为260px(数字类型或字符串类型)。在验证码初始化之后,如果还想修改其宽度,可以调用zoom(width)接口- 可使用的单位有:px(例如:
'260px'),%(例如:'100%',与父元素宽度一致)
- 可使用的单位有:px(例如:
前端接口¶
如果您下载了后台sdk,会发现demo页面有如下类似代码,此处省略了很多代码:
var handler = function (captchaObj) {
// ...
};
$.ajax({
url: '/geetest/register?t=' + (new Date()).getTime(), // 加随机数防止缓存(IE下的问题)
type: 'get',
dataType: 'json',
success: function (data) {
initGeetest({
gt: data.gt,
challenge: data.challenge,
offline: !data.success,
// ...
}, handler);
}
});
其中initGeetest的handler回调的第一个参数captchaObj即为验证码对象,该对象拥有如下的接口:
show()¶
仅对弹出式('popup')有效
show有效的条件是验证初始化后触发了onReady事件,show用于弹出验证码
hide()¶
仅对弹出式(popup)有效 用于隐藏验证码
refresh()¶
- 刷新验证码。注意,刷新验证码是有限制的。有以下限制:
- 如果触发了onSuccess事件,需要异步等待500毫秒之后才能刷新
- 如果触发了onFail事件,需要异步等待1000毫秒之后才能刷新
zoom(width)¶
只对移动版验证码有效。 动态缩放移动版验证码的宽度,高度等比缩放。参数``width``(字符串类型)可以传入的值与 config配置参数 中的width字段的值一致。
onReady(callback)¶
当验证码DOM元素生成完毕时执行callback函数。
onRefresh(callback)¶
当验证码刷新时调用callback函数。
onSuccess(callback)¶
验证成功时调用callback函数。
onFail(callback)¶
验证失败时调用callback函数。
onError(callback)¶
当验证出现网络错误时调用callback函数。
getValidate()¶
如果验证成功,返回验证码的结果(三个需要传给后台进行二次验证的值)对象。其他情况返回false。
对象格式如下:
{
geetest_challenge: 'xxx',
geetest_validate: 'xxx',
geetest_seccode: 'xxx'
}
常见问题¶
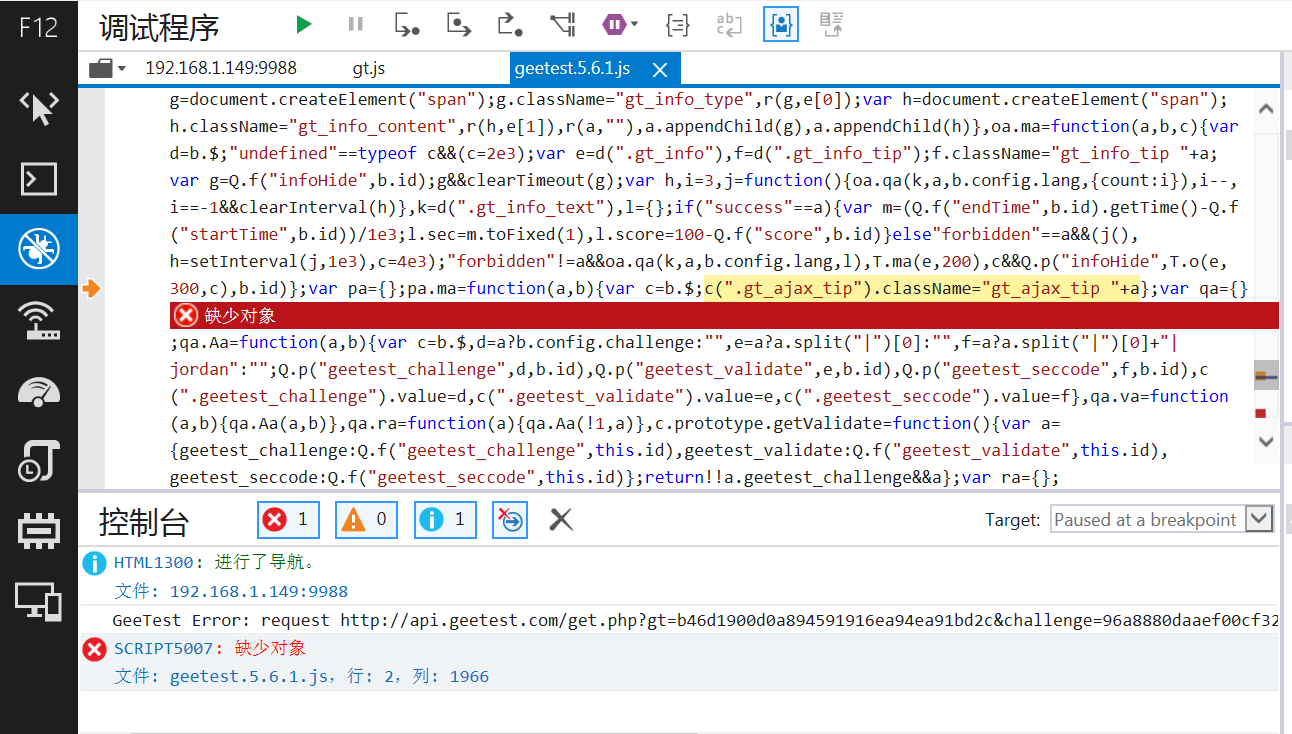
IE下(IE9-,360兼容模式)验证码运行报错¶
截图如下:

原因是因为获取gt和challenge的接口 /geetest/register (不同sdk,接口名称可能不同)在这些浏览器下面被缓存起来了,这导致challenge用的上一次的。极验服务器会对challenge做一个检查,如果发现是已经用过了的,会出现 http://api.geetest.com/get.php?gt=xxx&challenge=xxx&... 请求返回404。
出现这个问题,可能是如下部分代码导致的:
...
$.ajax({
url: '/geetest/register', // 没有加随机数,IE下会缓存起来
...
});
...
可以将上述代码修改为以下代码,来修复该问题:
...
$.ajax({
url: '/geetest/register?t=' + (new Date()).getTime(), // 加上随机数,防止缓存
...
});
...
JSP页面的弹出式图片错位问题¶
问题描述:
使用Eclipse建立的默认的JSP页面的弹出式验证,在有些浏览器下面,例如IE8,会出现图片错位的情况。
解决方法:
使用如下的html文档头部
<!DOCTYPE html>
而不要使用默认的Eclipse模板的文档图
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
Android应用¶
android集成Q&A¶
参看iOS相关部分
iOS应用¶
适配机型¶
平台分类:
iOS 7以上
- armv7及armv7以上
- arm64
枚举机型:
armv6 设备: iPhone, iPhone2, iPhone3G, 第一代、第二代 iPod Touch
- armv7 设备: iPhone3GS, iPhone4, iPhone4S
iPad, iPad2, iPad3(The New iPad), iPad mini
iPod Touch 3G, iPod Touch4
armv7s设备: iPhone5, iPhone5C, iPad4(iPad with Retina Display)
arm64 设备: iPhone5S, iPad Air, iPad mini2(iPad mini with Retina Display)